Simplifica tus Modales en Desarrollo Web en JavaScript y Typescript
Los modales son una parte esencial de la experiencia del usuario en las aplicaciones web. Ya sea para mostrar información adicional, formularios de registro o cualquier otro contenido emergente, contar con una solución eficaz es crucial. Para aquellos en el mundo del desarrollo web, Modalizer es una herramienta que vale la pena explorar.
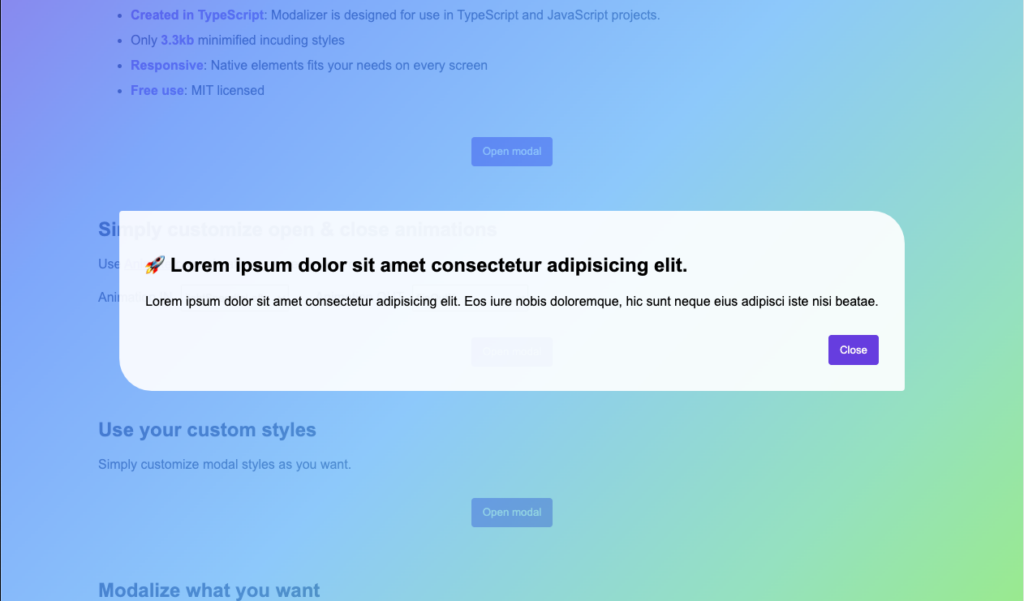
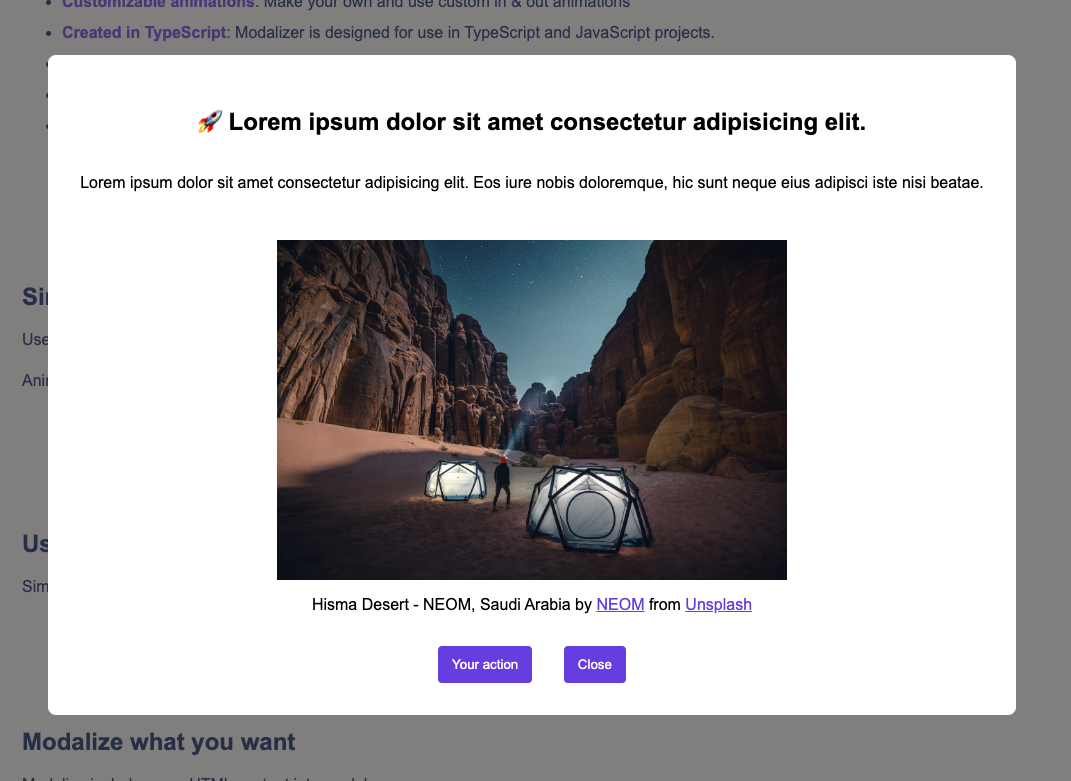
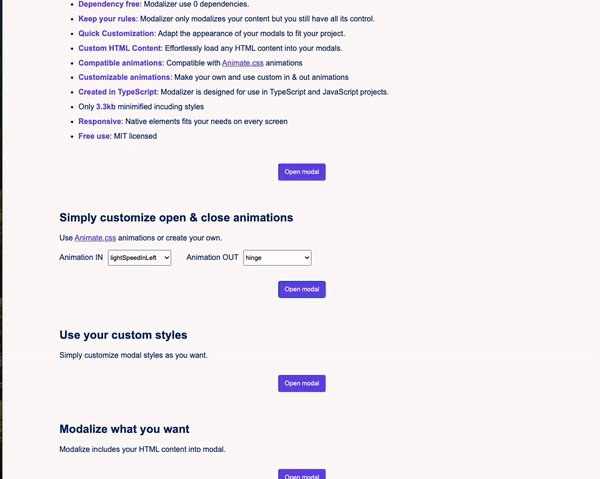
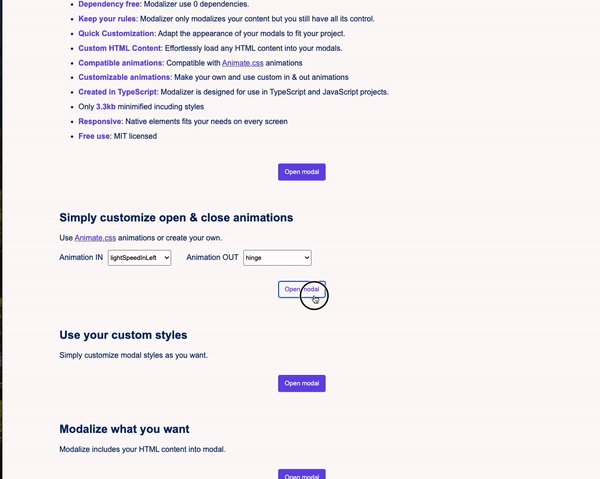
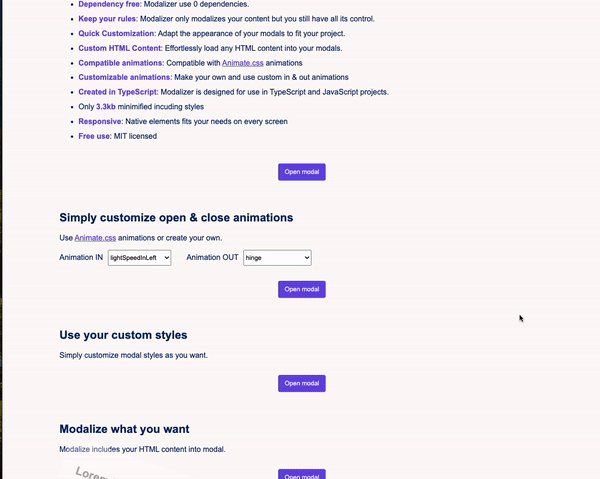
Visita la web de ejemplo para comprobar el funcionamiento de primera mano
https://chemaalfonso.github.io/modalizer/
Modalizer es una biblioteca JavaScript disponible desde npm que facilita la creación y gestión de modales en aplicaciones web. Escrito en TypeScript, ofrece una manera sencilla de crear diálogos modales con animaciones y estilos personalizables. Aquí te damos un vistazo a sus características clave:

Características
1. Nativo: Modalizer utiliza elementos de diálogo nativos de HTML, lo que significa que se mantiene en línea con la forma en que los navegadores manejan los modales. Esto garantiza una integración perfecta con la experiencia del usuario.
2. Facilidad de Uso: La API de Modalizer es amigable y sencilla. Podrás implementar modales atractivos en cuestión de minutos.
3. Mantén el Control: Conservas el control total sobre tus elementos y puedes personalizar la apariencia y el comportamiento de tus modales según tus necesidades específicas.
4. Libre de Dependencias: Modalizer es una biblioteca independiente de terceros. No agrega dependencias adicionales a tu proyecto, lo que simplifica la gestión y reduce la sobrecarga.
5. Personalización Rápida: Adaptar la apariencia de tus modales para que se ajusten a tu proyecto es sencillo y rápido. Puedes lograr la estética deseada sin complicaciones.
6. Contenido HTML Personalizado: Cargar contenido HTML personalizado en tus modales es pan comido con Modalizer. Esto te da la libertad de mostrar información en el formato que elijas.
7. Animaciones Compatibles: Modalizer es compatible con las animaciones de Animate.css, lo que agrega un toque de dinamismo a tus modales.
8. Animaciones Personalizables: Si deseas ir un paso más allá, puedes crear tus propias animaciones y aplicarlas a tus modales. La flexibilidad es clave.
9. Creado en TypeScript: Modalizer está diseñado para ser utilizado tanto en proyectos TypeScript como JavaScript. Esto lo hace adecuado para una variedad de aplicaciones.
10. Tamaño Compacto: Con solo 3.3 KB minimificados, Modalizer mantiene un impacto casi inapreciable en el rendimiento de tu sitio.
11. Responsive: Los elementos nativos se adaptan perfectamente a las necesidades de cada pantalla, asegurando que tus modales se vean bien en todos los dispositivos.
12. Uso Gratuito: Modalizer se distribuye bajo la licencia MIT, lo que significa que puedes utilizarlo libremente en tus proyectos, incluso en aplicaciones comerciales.
Obtén Modalizer desde su repositorio de npm o directamente desde su repositorio en Github
Ejemplo de uso
Supongamos que tienes el siguiente HTML en tu página:
<!-- Modal Content -->
<div id="my-modal-content" style="display: none;">
<h2>¡Este es un Modal Personalizado!</h2>
<p>Contenido interesante dentro del modal.</p>
<button id="close-modal">Cerrar Modal</button>
</div>
<!-- Modal Trigger -->
<button id="open-modal">Abrir Modal</button>
Ahora, puedes utilizar Modalizer para gestionar este modal. Asegúrate de haber instalado Modalizer previamente en tu proyecto.
import { Modalizer, Modalizable } from 'modalizer';
// Obtén las referencias a tus elementos HTML
const element = document.getElementById('my-modal-content');
const trigger = document.getElementById('open-modal');
const closer = document.getElementById('close-modal');
// Crea una instancia de Modalizer
const modalizer = new Modalizer({ element, trigger, closer });
Esto es todo lo que necesitas para modalizar tu propio contenido html.
Este ejemplo es un punto de partida básico para integrar Modalizer en tu proyecto. Puedes personalizar aún más los estilos y animaciones según tus necesidades.
Puedes ver todos los detalles en el propio repositorio de github.
Modalizer es una solución eficiente y versátil para gestionar modales en aplicaciones web. A pesar de su sencillez de uso, ofrece un control granular sobre tus modales y la capacidad de personalizarlos a tu gusto. Además, su tamaño compacto y licencia gratuita son ventajas adicionales.


Comentarios