Neumorph.scss es una micro librería que facilita la creación de diseños siguiendo esta tendencia de diseño llamada neumorfismo.

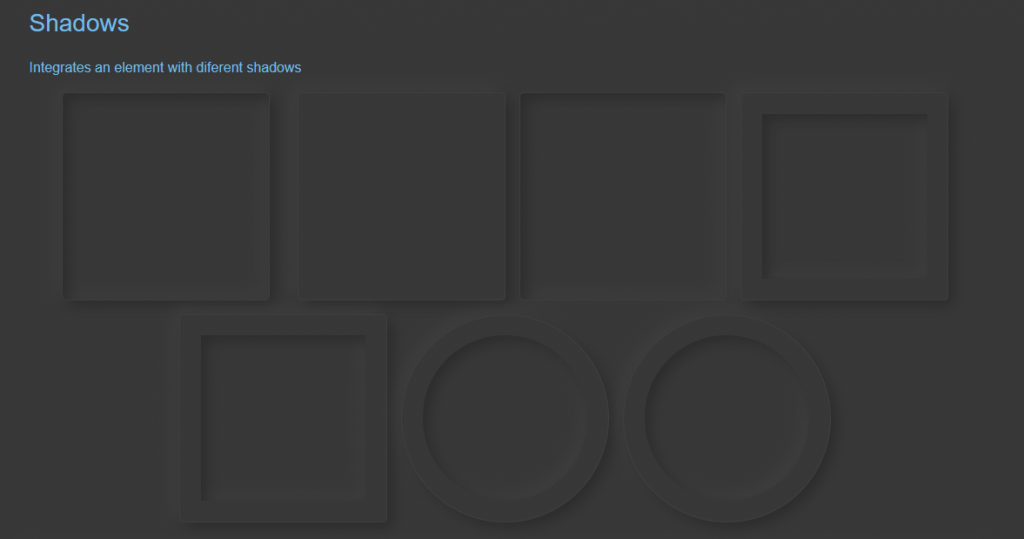
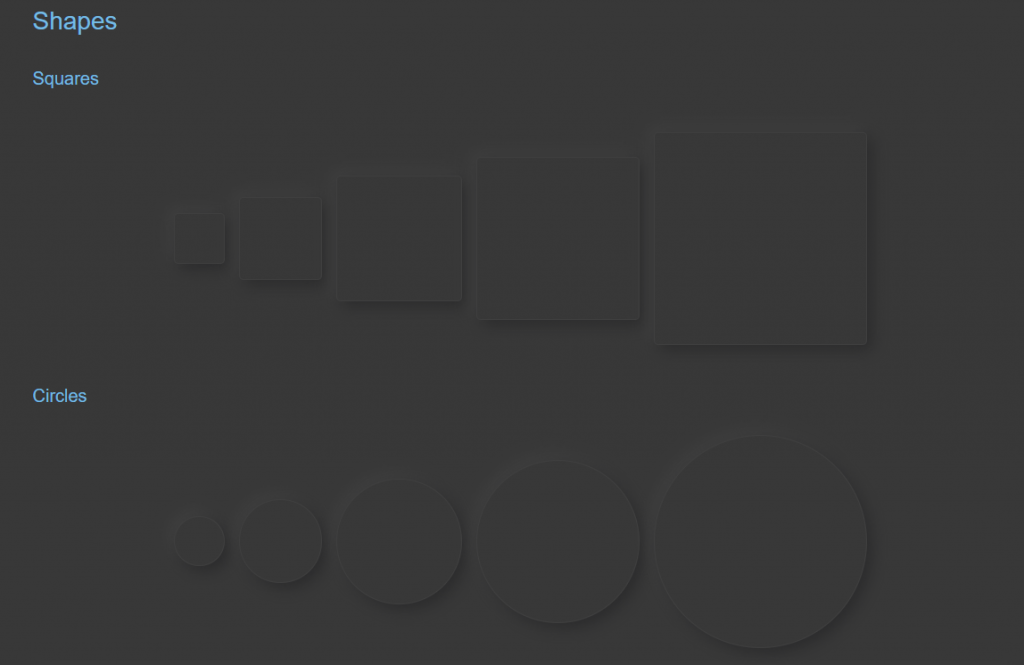
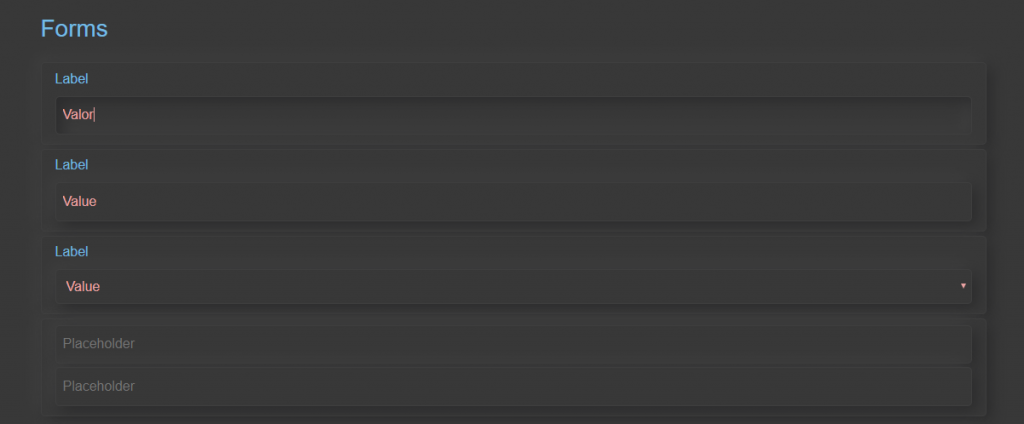
En esta tendencia a diferencia de las tradicionales «material cards» se opta por un estilo con un diseño mas integrado a la base de la aplicación o web, dando la sensación de que botones, tarjetas y elementos forman parte del propio propio elemento fondo, creando un sutil estilo en 3D con un estilo elegante, sencillo y con un acabado «soft», permitiendo realizar diseños muy ligeros.

Uno de los principales contras de esta tendencia puede ser la accesibilidad, debido a la menor cantidad de contrastes, algo que puede llevar a problemas si no se cuida de ello pero con lo que se trabaja día a día.
Mediante esta micro librería, podemos realizar este tipo de diseños de forma sencilla como tal y como usamos las clases CSS en bootstrap. Esta integrado con este y dispone de una versión más ligera que utiliza únicamente el sistema de grillas y los «utils» de Bootstrap 4 ( clases de «margin», «padding», etc ), y otra versión que incluye bootstrap al completo.

Para esto solo debemos importar la hoja de estilos que necesitamos según si queremos la integración con bootstrap completa, el grid o únicamente Neumorph.scss, que las encontraremos en la carpeta ./dist en el repositorio oficial del proyecto.

Es un proyecto libre con licencia MIT que puedes utilizar y modificar a tu gusto para crear tus propias variaciones si lo deseas únicamente dejando el texto del copyright de los archivos y manteniendo en aviso de licencia.
Puedes acceder mediante este enlace al proyecto oficial y empezar a usarlo ya mismo en tus proyectos y desde aquí, puedes acceder al live demo donde ver un poco más detallado su uso .
Este proyecto usa SASS en la trastienda, conoces la diferencia entre ¿SASS y SCSS? si aun no lo sabes descúbrela aquí.
Si quieres más información sobre neumorfismo, puedes leer más acerca de esta tendencia en este enlace.

Comentarios