En este artículo hablaremos de patrones de diseño, y más concretamente explicaremos el funcionamiento del patrón observer. Aprenderemos a realizar su implementación mediante un ejemplo sencillo y fácil de entender, a partir del cual podrás implementar este diseño en tus proyecto para mejorar la calidad de tu código.
El patrón Observer, es un patrón de diseño de software que nos permite definir una dependencia de uno a muchos entre elementos del sistema, los cuales serán notificados por parte del observable cada vez que se realice una modificación.
Para ver todo esto de forma clara lo realizaremos mediante un ejemplo en el que tendremos 1 input maestro el cual disparará tras cada letra tecleada el método de nuestro observable que notificará a cada uno de sus subscriptores, un este caso serán otros 3 inputs que escucharan los cambios mediante el observable.
// Definición de la clase Observable
class Observable{
// El constructor de la clase inicializa un arreglo vació
// donde se almacenaran los observadores.
constructor(){
this.observers = [];
}
// Método para añadir nuevos observadores.
subscribe( observer ){
this.observers.push(observer);
}
// Método para eliminar observadores.
unsubscribe( observer ){
this.observers = this.observers.filter( subscriber => subscriber != observer);
}
// Método para notificar los cambios a los observadores.
notify( data ){
this.observers.forEach( observer => observer( data ) );
}
}
// Referenciamos los elementos del DOM
// con los que queremos trabajar.
const elmMaster = document.getElementById('elmMaster');
const elm = document.getElementById('elm1');
const elm2 = document.getElementById('elm2');
const elm3 = document.getElementById('elm3');
// Asignamos la función a realizar cuando
// se dispare el observable a una variable
// (En este caso asignaríamos la data al valor del input).
const updateFirstInput = (data) => elm.value = data;
const updateSecondInput = (data) => elm2.value = data;
const updateThirdInput = (data) => elm3.value = data;
// Instanciamos nuestra clase observable
const inputsObserver = new Observable();
// Suscribimos las funciones que se ejecutarán
// al dispararse el observable
inputsObserver.subscribe(updateFirstInput);
inputsObserver.subscribe(updateSecondInput);
inputsObserver.subscribe(updateThirdInput);
// Añadimos el evento keyup a nuestro input maestro
// para ejecutar el resultado tras soltar cada tecla
// y llamamos a la función notify de nuestro observable
// mandando como parámetro los datos a actualizar.
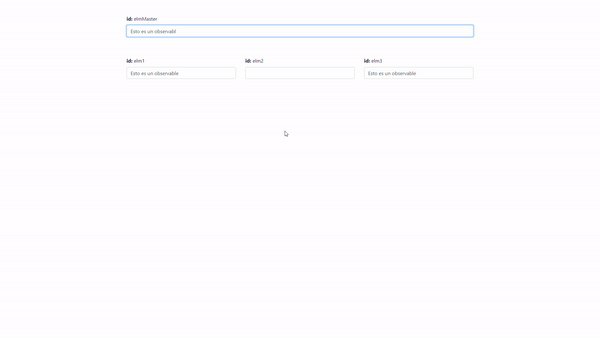
elmMaster.addEventListener('keyup', (event) => inputsObserver.notify(event.target.value));Esto es todo lo necesario para suscribirse y poder utilizar los datos introducidos en elmMaster en tiempo real y nuestro resultado debería ser parecido a éste.

Si queremos dejar de ser notificados con algún elemento, basta con que llamemos al método unsubscribe mandando como parámetro el elemento que queremos eliminar de la suscripción .
// Esto terminará con la escucha del observable
// por parte de updateSecondInput.
inputsObserver.unsubscribe(updateSecondInput);Este sería el resultado:

Espero que con este ejemplo ayas aprendido algo más sobre patrones de diseño y te quede más clara la forma de crear un observable y su utilización e implementación en lenguaje JavaScript.
Te animo a que te pases por este artículo para aprender algunas buenas prácticas en JavaScript para seguir mejorando tu código y si aun te queda alguna duda puedes dejarla en los comentarios o enviarme un mensaje personal, estaré encantado de ayudarte.

Comentarios
Hola, gracias por el post! Quisiera entender las diferencia entre el patrón Observers y patrón Event Driven. Te agradecería.
Gracias a ti @S3b4as, acerca de tu duda, corrígeme si me equivoco, creo que con patrón event driven te refieres a «Event Driven architecture pattern». Aunque se tienden a confundir, son conceptos algo distintos, podríamos decir que event driven architecture es un paradigma completo de arquitectura de software orientado a la trasmisión de mensajes mediante eventos y el patrón observer es es una solución concreta de diseño de software que nos permite hacer éstas trasmisiones. espero que te sea de ayuda!
Explicas muy bien y directo al grano. Hay alguna posibilidad de que expliques más patrones? Aunque sean los más importantes?
Muchas gracias Inma, me alegro de que te haya sido útil. Aunque me gustaría volver a retomar el blog actualmente dispongo de muy poco tiempo para ello, pero seguro en los próximos meses volveré a retomarlo con contenido renovado y mejorado. Un saludo